
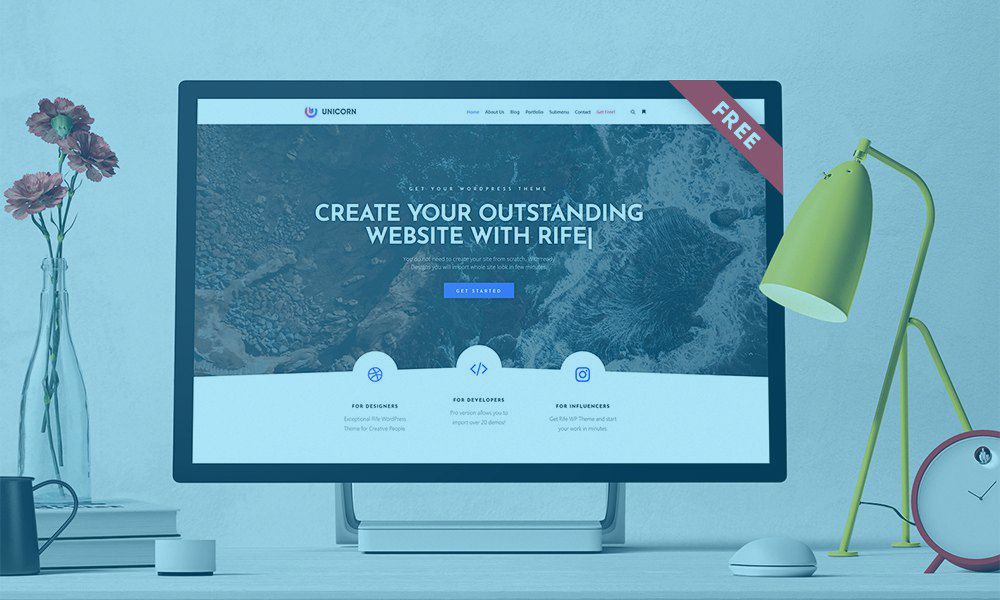
Rife – Best Free WordPress Theme in 2019
Rife is my favorite WordPress Theme for 2019. Rife is a clean, well-documented, and highly optimize WordPress theme that is completely free.

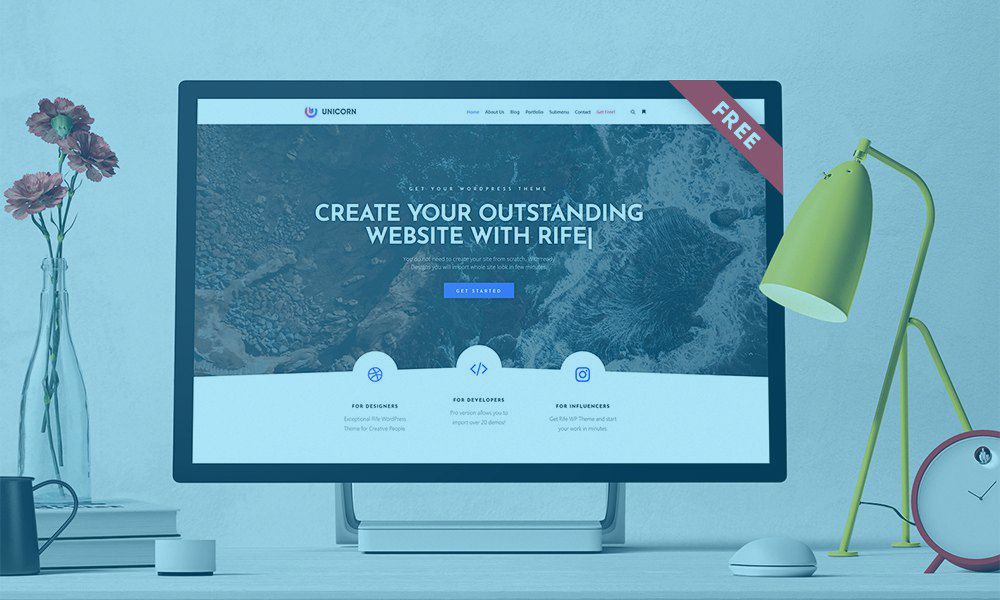
Rife is my favorite WordPress Theme for 2019. Rife is a clean, well-documented, and highly optimize WordPress theme that is completely free.

Complete guide to creating your first website. Download the complete step-by-step guide on creating your own website with WordPress!

Create a simple app with Vue. Make a simple to-do list with Vue, and learn how to use this progressive framework and build a user interface.

Open Graph protocol enables any web page to become a rich object in a social graph. Learn more about The Open Graph Protocol in this guide.

Learn Node.js in this online tutorial and get introduced to Node.js. Node is an efficient way to add server side JavaScript to your skill-set.

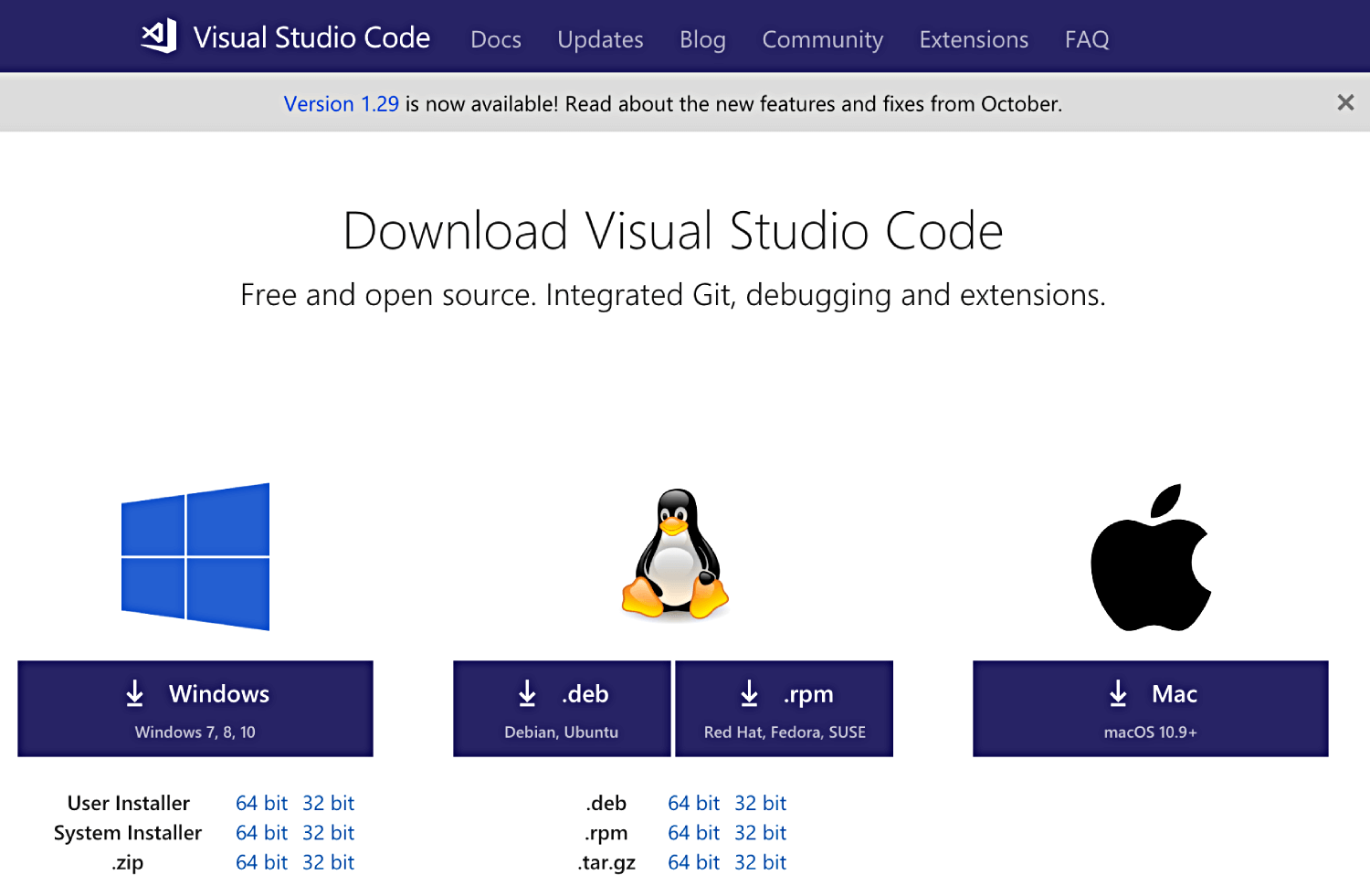
How to use Visual Studio Code in this step-by-step guide. Learning Visual Studio Code can be extremely useful as a Developer.

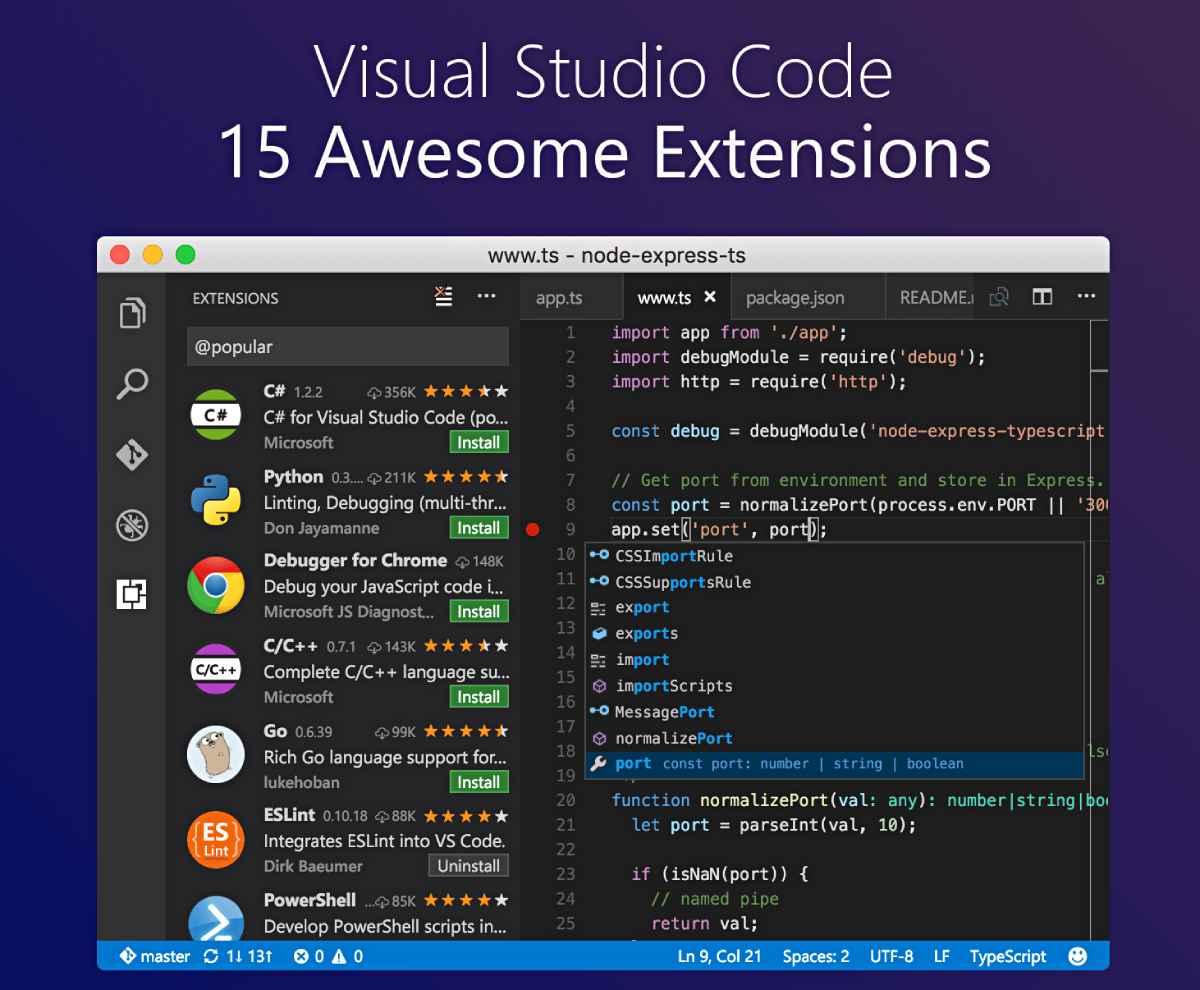
Visual Studio Code is an open-source code editor. Here’s a list of 15 awesome VS Code extensions available for Linux, MacOs, and Windows.

How to create your own Content Delivery Network for free with Cloudinary. Learn how to setup and use your own CDN to host CSS or JS files.

WordPress Plugins: I’ve compiled a list of my favorite free

Github 101 – How to make a great Github profile. A strong profile is one thing that can work in your favor when applying for a job.