
CSS
CSS Pseudo Elements
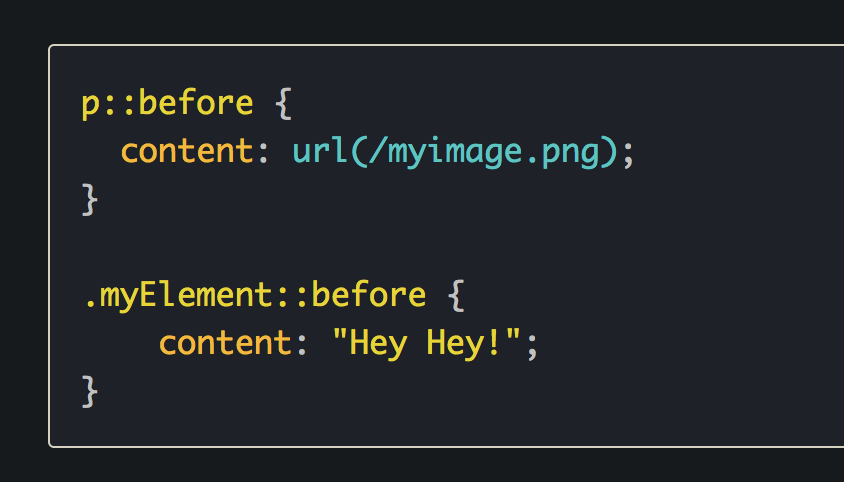
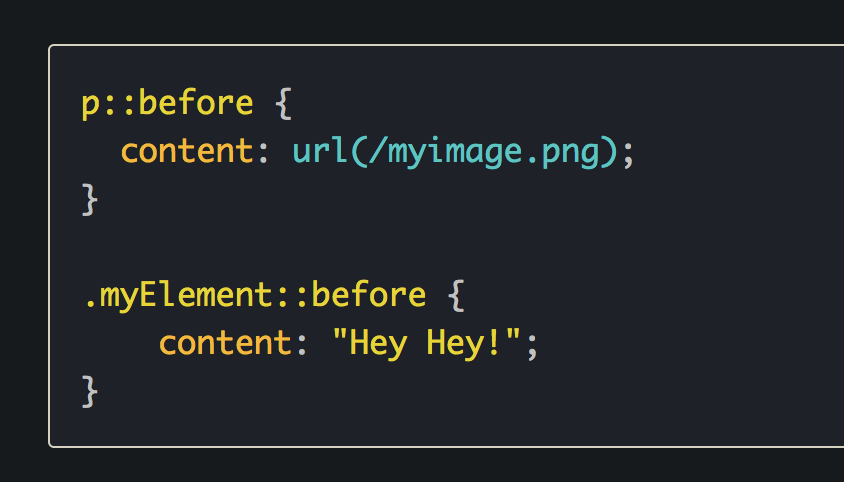
Learn the basics of CSS Pseudo Elements. CSS Pseudo Elements are used to style a specific part of an element.

Learn the basics of CSS Pseudo Elements. CSS Pseudo Elements are used to style a specific part of an element.

CSS Interview Questions and answers for coding. Learn what CSS developers need to know for technical interviews and test their knowledge.

With CSS Grid you can create complex web designs. It is very intuitive and very well supported by the major browsers. In this article I will show how to build layouts in CSS Grids.

How to create your own Content Delivery Network for free with Cloudinary. Learn how to setup and use your own CDN to host CSS or JS files.

A front-end web developer describes a developer who is skilled to some degree at HTML, CSS, DOM, APIs, and JavaScript libraries.