Learn How to Create a Simple App with Vue
In this guide, we’ll post a step-by-step tutorial on how to create a simple app online with Vue.
To begin, go to https://codesandbox.io, and familiarize yourself with their online text editor.
View Files from Github
Simple to-do list app with Vue

Locate Your File Editor
Once you’ve located your file editor, you’ll need to input this dependency:
https://www.npmjs.com/package/vue.


Import Files
Now, import the following files in order to view and customize your simple new app.
- Index.html
- App.vue
- index.js
- package.json
- variables.scss
Now, create a new custom folder and import the following Components:
- BaseinputText.vue
- TodoList.vue
- TodoListItem.vue

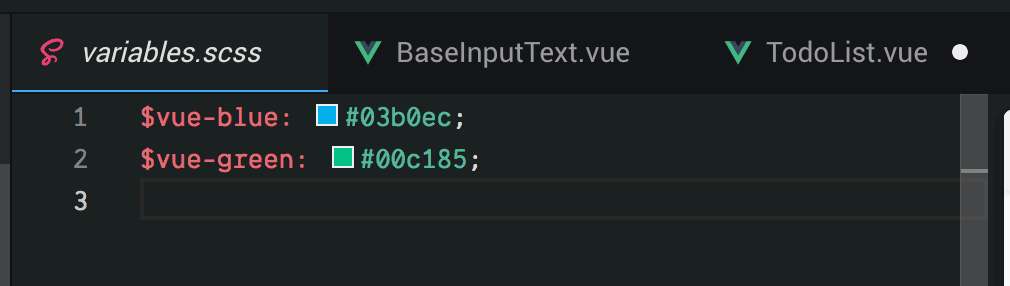
Styling Your App
Change the styling of your new app by editing the variables.scss.
Customize the font color and add custom styling using SASS.

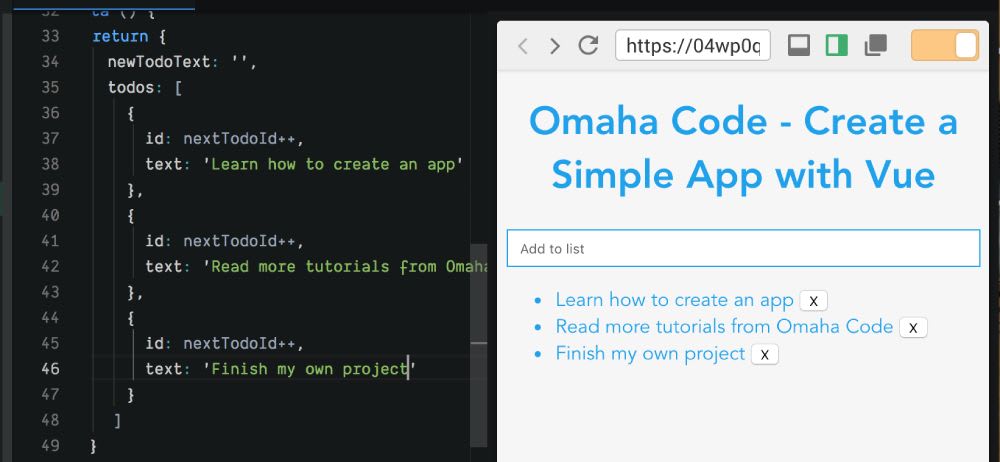
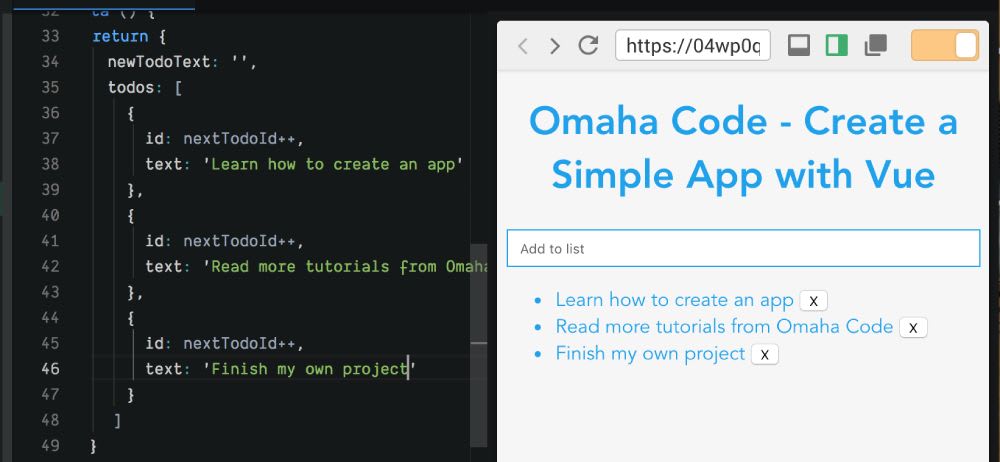
See it in Action
Finally, use the sandbox text editor to see your app in action.
Start customizing the new app to make yours, and save your file by integrating with Github.

View the live app
Learn About Vue and Sass
What exactly is Vue?
Vue is a progressive framework for building user interfaces. Additionally, Vue is also an incrementally adoptable ecosystem that scales between a library and a full-featured framework.

How does view Perform?
Both React and Vue are exceptionally and similarly fast, so speed is unlikely to be a deciding factor in choosing between them.
For specific metrics though, check out this 3rd party benchmark, which focuses on raw render/update performance with very simple component trees.

Sass

The new main syntax (as of Sass 3) is known as “SCSS” (for “Sassy CSS”), and is a superset of CSS3’s syntax. This means that every valid CSS3 stylesheet is valid SCSS as well. SCSS files use the extension .scss.
